最近はインフォグラフィックやグラフなどデータの見える化が、サイトの価値を高めるようになりました。
個人的にイケてると思う「データ見える化ツール」を16個紹介します。
グラフ描画ライブラリ
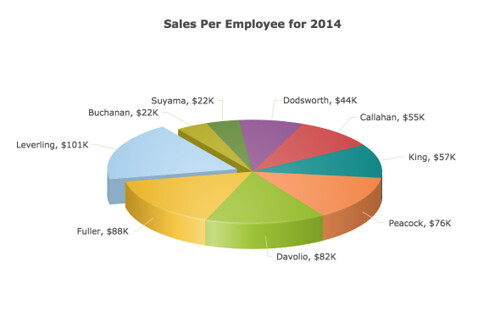
JavaScript Charts for Web, Mobile & Apps – FusionCharts
いろいろな言語から扱えるグラフライブラリ、非商用ならフリー
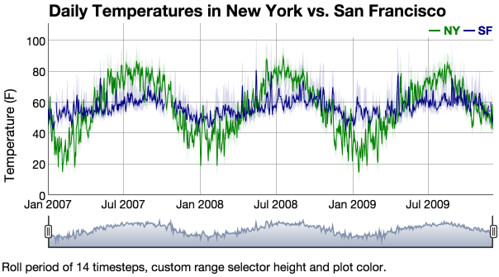
dygraphs.com
グラフ描画ライブラリ。ズームやスクロールができるのが特徴。
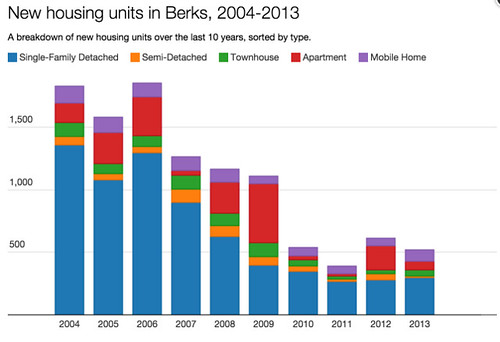
Datawrapper
4つの酢鉄扉宇でグラフや地図を作成することができるライブラリ。
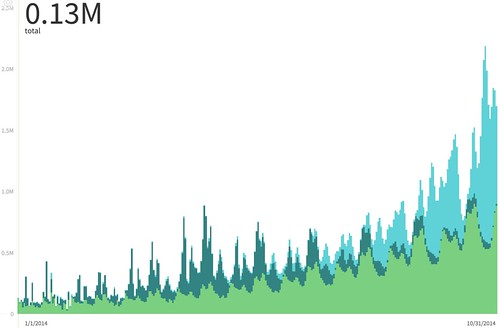
Charted
CSVファイルやGoogleスプレッドシートを指定するだけで、グラフを作成してくれるツール。
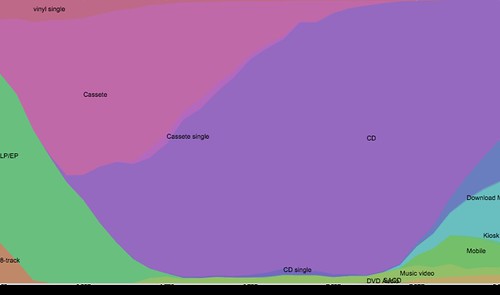
Raw
CSVデータをコピペしてアップロードすれば、グラフの作成、カスタマイズが可能で、最終的にSVG/PNGに変換してくれる。
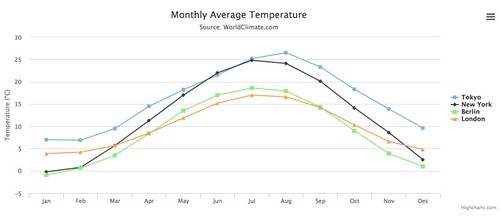
HighCharts
JavaScriptだけでグラフを描画できるライブラリ。商用だと有料。
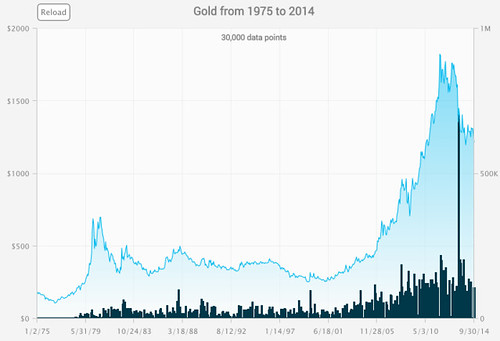
ZingChart
グラフ描画用のライブラリ。数百種類のテンプレートからグラフを選択できる。
地図作成ライブラリ
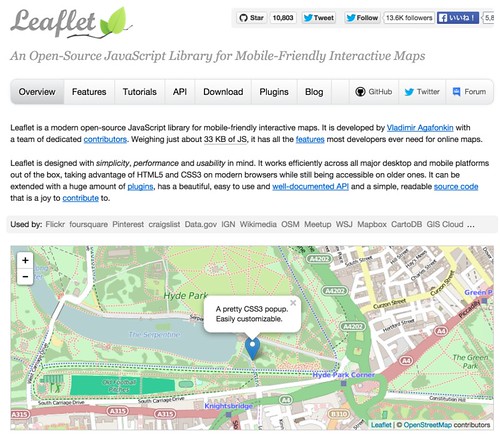
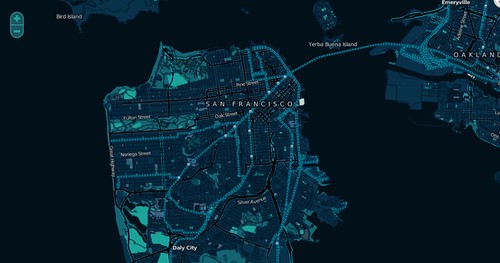
Leaflet
地図表示ライブラリ。
Polymaps
GoogleMap風の地図をJavaScriptで実装できるライブラリ。
インフォグラフィック作成ツール
Piktochart
インフォグラフィックを作れるツール。400以上のテンプレートやアイコンなどの画像ライブラリを活用して、簡単なステップで作成可能。
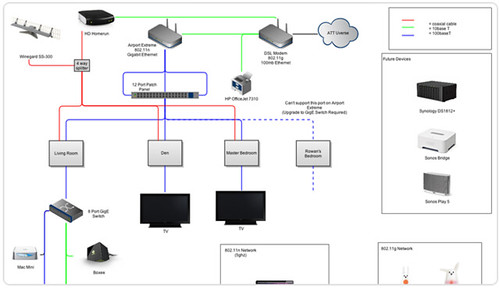
Gliffy
オンラインでダイアグラムを描けるサービス。
D3.js
高機能なデータ可視化ライブラリ。
タイムライン作成ツール
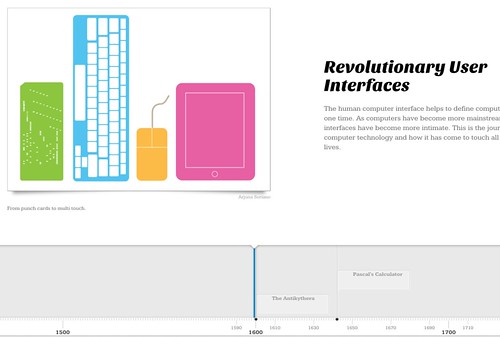
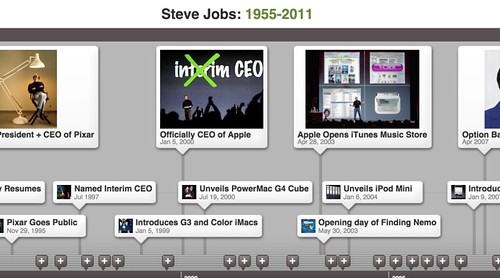
Timeline JS
歴史コンテンツなどをタイムラインとして見せることができるライブラリ。
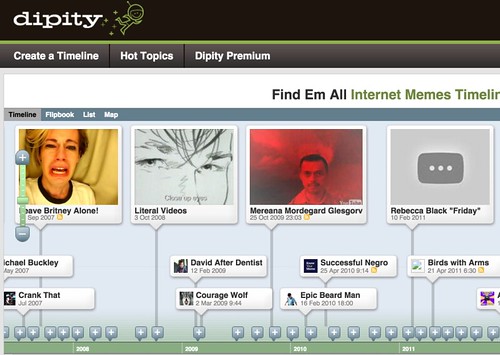
Dipity
TwitterなどのWebサービスアカウントやFeedを追加することによって、自分のタイムラインを作成できるサービス。
その他
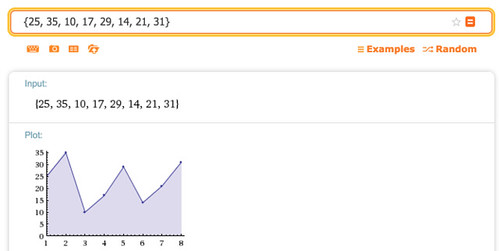
Wolfram Alpha
数式を入れることで、その答えを出してくれるとともに、見える化してくれる。関数を入れた場合は、グラフや解を表示し、数値を入力した場合は、素因数分解してくれたりする。
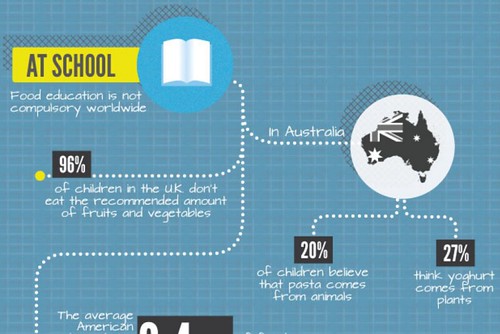
Visually
クールなインフォグラフィックを集めたサイト。
Similar Posts:
- オンラインでテキストを入力するだけでマインドマップを作成してくれるツール
- これは便利!モバイルに関する各種統計情報をグラフ化してくれるWebサービス
- Eメールに未来はあるのか?
- 集中力を数値化して確認したい
- データ分析にRとPythonのどちらを選択するか迷ったときに参考になるインフォグラフィック
イケてるデータ見える化ツール16選 is a post from: ネットワークエンジニアを目指して